I. THE TASK
I replicated the entire end-to-end product development process of a fully functional web application
in a span of 4 months.
Specifically, I embodied the roles of a User Researcher, UIUX designer, and Developer in order to
create a better course review alternative to Ratemyprofessors.com. I was inspired to do this project
after reading the book “Inspired: How to Build Products Customers Love” by Marty Cagan, founder of
Silicon Valley Product Group. Due to my passion for Product Management and ultimate goal to be a
successful PM in tech, I wanted to develop a deeper sense of empathy for each player in a typical
product team, and so what better way to do that than spend some time in each of their shoes?
[VIEW ACADEMIC PAPER]
II. THE PROBLEM
Typical course review websites fail to deliver quality, robust reviews and data that would actually
assist students during the course registration process. The most popular course review website,
Ratemyprofessors.com, boasts an impressive 1.7 million professors, 8000 schools, and 6 million
monthly visitors, and yet most students will find that there are less than 3 reviews for professors
at their university. So the problem was two-fold:
1. Visitors to ratemyprofessors.com are not providing reviews
2. Students fail to derive any useful information from the existing reviews and ratings due to the
lack of specificity provided by the existing system


III. THE SOLUTION
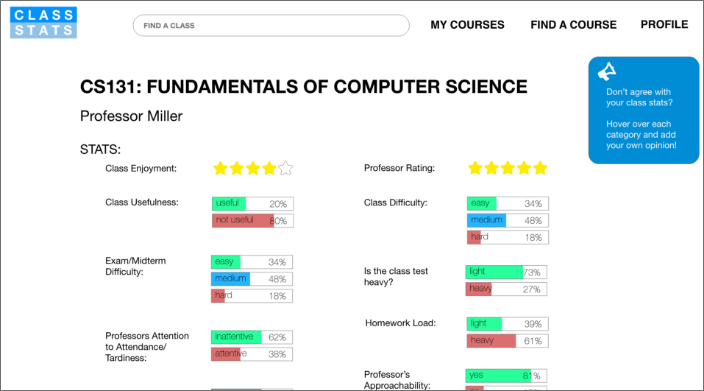
Create a new and improved course review website that integrates the user’s ability to view ratings, with the ability to provide ratings, into one cohesive user experience. In this way, we are able to collect more student’s opinions on their previous courses, providing more useful data. The course review website would also list specific course characteristics in a visually comprehensive way that enables users to gauge whether or not a class is right for them in a matter of moments.
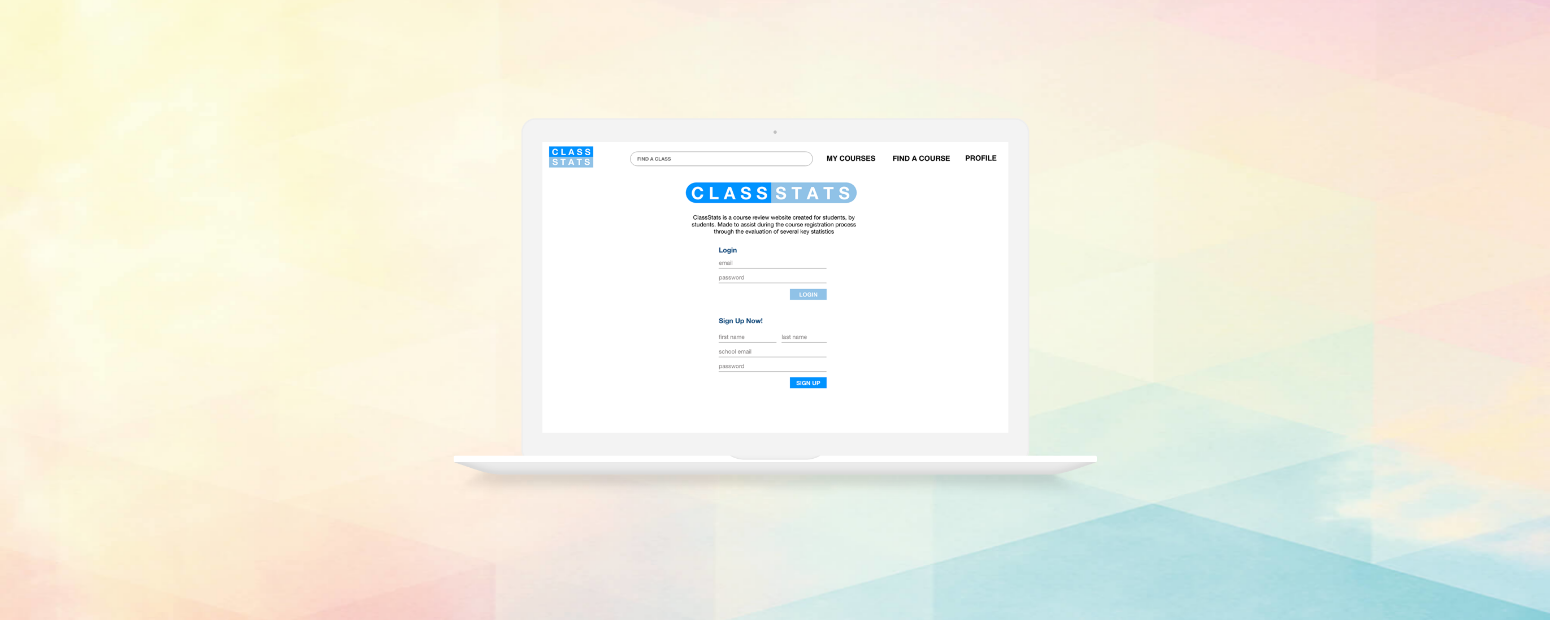
IV. THE PRODUCT (CLASS STATS)
A fully functional REST API, SQL web application that lists specific course characteristics for each course at a given institution (specific course characteristics would be determined in user research phase).

V. PHASE ONE: USER RESEARCHER
Before deciding on what specifically to build, I wanted to first identify the problem. I didn’t want
to dive head first into creating a solution without first validating the need for it, and so I
created four main assumptions:
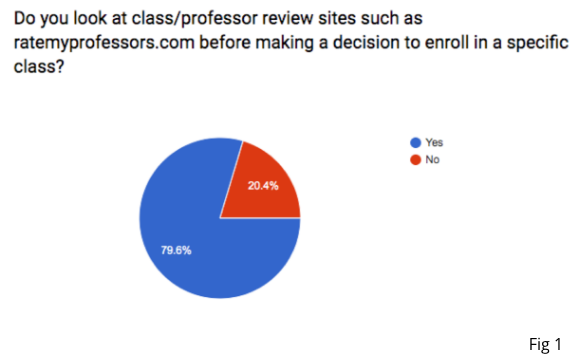
1) The majority of students use course review websites
This needed to be validated in order to confirm the demand for a new and
improved course review
website
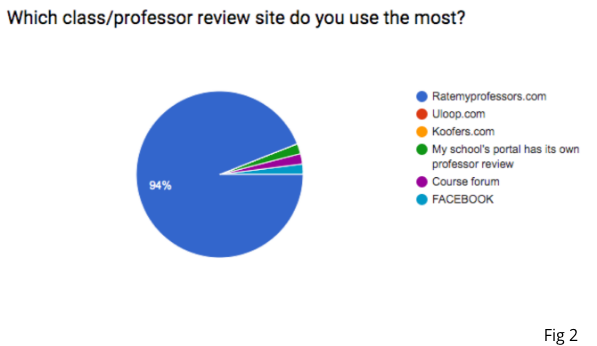
2) Ratemyprofessors.com is the most popular course review website
This needed to be validated in order to create a baseline for what my
website would essentially
improve upon. If Ratemyprofessors.com proved to be the most popular website, I would designate more
time to identifying its strengths and weaknesses in order to create a better alternative to it
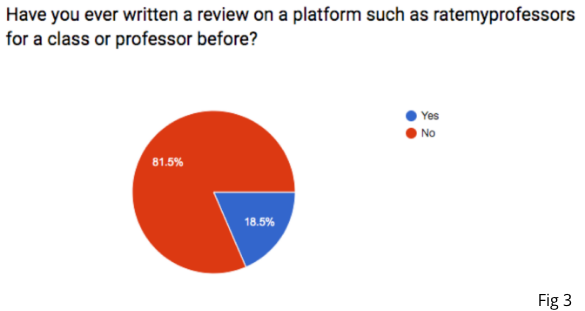
3) The majority of students have never written a review
This assumption was formulated due to the general trend that most
professors on Ratemyprofessors.com
only receive a handful of reviews. Despite having taught hundreds, even thousands of students.
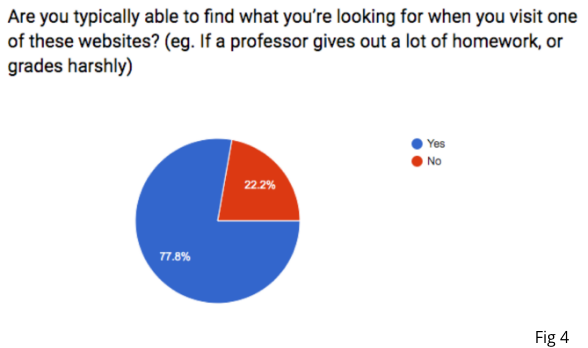
4) Students are typically unable to find what they are looking for
This needed to be validated in order to establish a need for providing
better quality data to
students.


THE SURVEY
I administered a survey to students attending Occidental College, University of Virginia, University
of Southern California, and Lehigh University. Through this survey I was actually able to validate
my first 3 assumptions. However, assumption #4 was not validated as shown by the results in fig 4.
About 78% of students reported that they were able to find what they were looking for on the current
course review websites.
However, I was able to identify that although students have the perception they are able to find
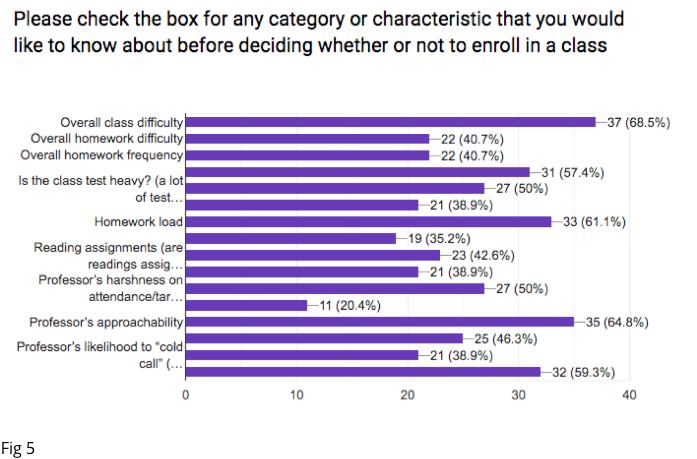
what they’re looking for, it seems like they yearn for specificity in these course reviews. Fig 5
expresses that students would like to see more specific course rating types as opposed to a general
5-star rating.
Having confirmed my initial assumptions, I had adequate reasoning to push forward with ClassStats.



VI. PHASE TWO: UIUX DESIGNER
During this phase, I designed the flow and functionality of ClassStats. In order to assure that my
assumptions were not misguided, I conducted 3 user interviews with students attending Occidental
College, University of Virginia, and Lehigh University. I understand that only 3 interviews often
aren’t enough evidence to guide the building of a product, however, I was under a huge time
constraint with my project being due within only a couple months.
During these interviews I asked only open ended questions and attempted to identify the
underlying
problems the users were facing with the current course review alternatives.
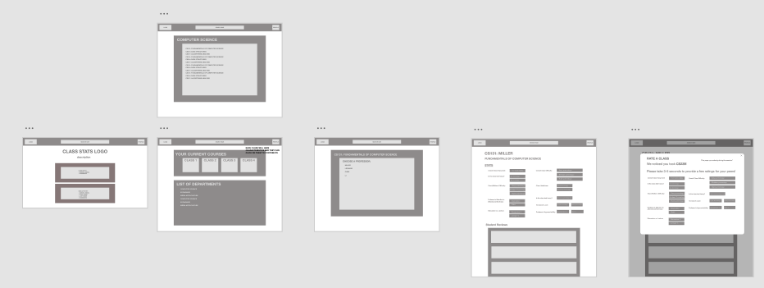
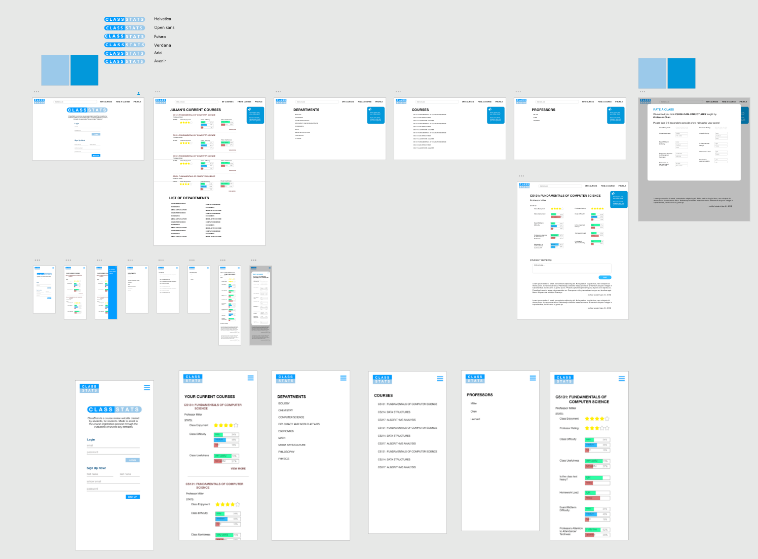
Once I completed my interviews, I created a mockup of low fidelity wireframes of how the website would flow:

And finally converted them into high fidelity wireframes.

*Designed with Adobe XD
VII. PHASE THREE: DEVELOPER (DATABASE DESIGN)
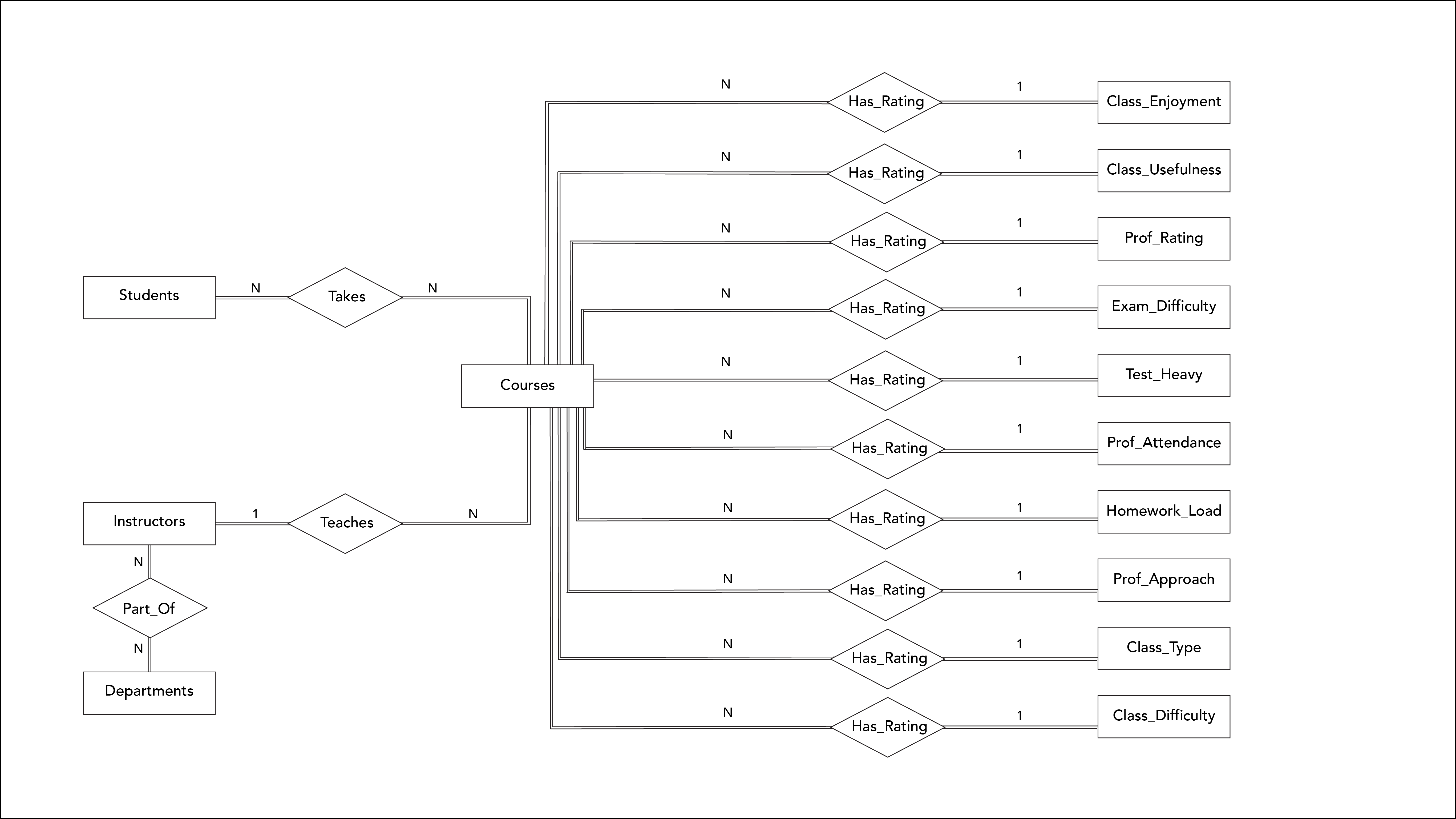
Since ClassStats’ value proposition is the delivery of good, quality data, presented in the form of class ratings and reviews, it was imperative to ensure the database was well structured and designed. This was going to be a BIG project, that required the handling of lots of data. And so MySQL was chosen as the Database language for this project due to its ability to handle large amounts of data in an organized fashion. I wanted to make sure everything I was doing in this project was as industry standard as possible. And so the database was designed in a way that would not waste any runtime and was segmented according to relevant information. This allowed for the website to run smoothly and require minimal run time to make queries to the database.

*ER Diagram of MySQL Database
VIII. PHASE FOUR: DEVELOPER (FULL STACK)
This project required me to learn React.js concurrently with the rest of the entire process. Before developing this web app I had no knowledge or experience with React.js. The reason why I was insistent on implementing it with ClassStats is because of its ability to quickly load data from the server without page refresh. This was absolutely essential because the whole point of ClassStats was to encourage users to submit multiple ratings with ease. And so if the user had to wait for the page to refresh after each rating provided, it would seriously hurt their user experience and discourage them from providing ratings in the future.
*Notice how the ratings are updated in real time, this is due to the power of React.js. If I hadn’t implemented React.js, the page would have refreshed after each rating was provided
Here is a list of features that attempted to make ClassStats appear as industry standard as possible:
- Full Login/Signup logic or user authentication
- Hashed Passwords
- Cookies to remember if a user has logged in or not
- Fully dynamic website
- Pulls data from the server/database in real time
- React.js post requests
- Enables the app to load and send data without page refresh
- Occidental College restriction
- Only Oxy students can login ensuring that reviews are accurate
- Auto prompt user for ratings
- Server will scan a user's course history and prompt them to provide ratings for a previously enrolled course
Some web development concepts used for this project include:
- HTTP Requests
- To communicate with server
- Query String Parameters
- Used to identify data and indexes within database
- JSON
- Used to parse data sent between client and server
- Middleware
- Before every request to the server, ClassStats checks to see if the user is logged in before rendering data
- MySQL Prepared Statements
- Prevents SQL injection
- Hashed Passwords
- To ensure user privacy for passwords stored in DB
Designed By: Julian Chan
Tools Used: Adobe XD (Wireframes), Adobe After Effects (Video)